Photoshop未経験者が見開き写真を作ってみた!
はじめまして。開発チームのオオタと申します。以前、チームメンバーから見開き写真のフォトブックをドヤ顔で見せつけられて悔しい思いをしたので、挑戦してみることにしました。
※最新のiPhone版アプリ、Android版アプリ、パソコン版アプリをお使いの方は、アプリの見開き配置機能を使って、簡単に見開きページをつくることができます。
スマホ版アプリでの見開き配置機能の使い方
実際にフォトブックを作成するにあたって、用意したものは以下の通りです。
- iPhone 4S
- iPhoneアプリ(ver 1.2.8)
- Mac
ということで、早速作ってみます
まずは見開きの素材となる写真を選ぶところからスタートです。今回は、 iPhone 4S で撮影した下の写真(3264 × 2448)を選びました。せっかくなので、単純に見開き写真を作るのではなく、写真加工アプリを使ってみたいと思います。
まずは、iPhone上で写真を加工してみます。
以前、スタッフブログにて紹介した Pixlr-o-matic というアプリを使って、写真の加工を行いました。写真は、オリジナルサイズ(3264 × 2448)のままで保存しています。
今回は風景写真なので関係ありませんが、人物が写っているなど場合には中央に配置しないようにレイアウトを考慮する必要があります。
加工した写真を Mac に転送し、 アプリにて見開きになるように2つに分割していきます。
残念ながら Photoshop は持っていないので、代わりに Pixelmator というアプリ(有料)を使って分割を行いました。
また、事前にTOLOT見開き分割用データをダウンロードしておきます(現在Photoshopのデータは配布しておりません)。
まずは、TOLOT見開き分割用データの両面サイズに合わせて、加工対象の写真をリサイズ/リサンプリングします。
ここから写真を見開き用に2つに分割していきます。
TOLOT見開き分割用データのレイヤーをコピーして、
リサイズした写真にコピーしたレイヤーを貼り付けます。
そうするとどの部分で切り取ればいいのか一目瞭然になります。まずは見開きの左側ページ分の領域を切り取って、別ファイルに保存します。
同様の手順で見開きの右側ページも作成します。
そのままだと寂しいので、テキストを配置してみます。
iPhone アプリには、写真に文字やスタンプを入れるものもありますが、今回はテキスト量が多いので、Macアプリ内で文字を入れることにしました。
画像の端近くにテキストを配置すると、製本時に裁ち落とされる可能性が高いので、少し距離をおいてテキストを配置します。
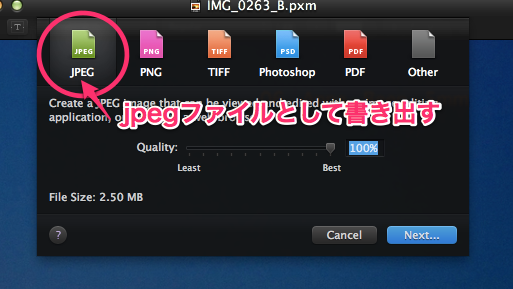
配置が終わったら、最後にjpegファイルとして書き出します。
以上で、見開き写真用に写真の分割が終わったので、写真をiPhone に転送します。
その後は、iPhoneアプリで、いつもの通りにフォトブックを作成していきます。
プレビューを行うと、下の画像のように見開き部分(写真の中心部分)が2重に重なってしまっているように見えます。
これは、フォトブックを思いっきり開いた状態でのプレビューになっているためです。
フォトブックの開き方は、人によって異なるので、難しいところですよね。
フォトブックが届いた!
注文したフォトブックが無事に届きました。実際の仕上がりは、こんな感じでした。ということで、駆け足でしたが、見開き写真の作り方を紹介しました。
今回、見開き写真が入ったフォトブックの作成は初挑戦だったのですが、そこまで戸惑うことなく、満足のいくものを作ることができました(ついつい人に見せびらかしたくなりますね)。
見開き写真の入ったフォトブックを作ってみたいけど難しそう、と思ってる人は、ぜひ挑戦してみてはいかがでしょうか?